Hey there! At DesignLion, we live and breathe design that doesn’t just look amazing but works for everyone. That’s why we’re dedicating today’s blog to an often-overlooked hero of web design: accessibility. Let’s dive into why it matters and how to get it right.
What is Web Accessibility Anyway?
Web accessibility means creating websites and digital experiences that everyone can use, including people with disabilities. This might mean designing for someone who is visually impaired, hard of hearing, or navigating your site with a keyboard instead of a mouse. Accessibility ensures no one is left out and that’s something we should all care about.
Think of it this way: wouldn’t you want everyone to experience the magic of your website, no matter their abilities? That’s the heart of accessibility.
Why Accessibility is Mandatory
-
It’s Inclusive: Great design is for everyone, not just the average user.
-
It’s the Law: In many places, like the US and EU, there are legal requirements (like the Americans with Disabilities Act or WCAG guidelines) to make digital content accessible.
-
It’s Good for Business: More accessible websites mean a larger audience. Plus, search engines love accessible sites, which boosts your SEO.
-
It Feels Good: Designing with empathy is incredibly rewarding. Knowing you’re helping people connect with your brand feels amazing—trust us.
5 Practical Tips for Accessible Web Design
You don’t have to go it alone. There are fantastic tools to help you bake accessibility into your designs
-
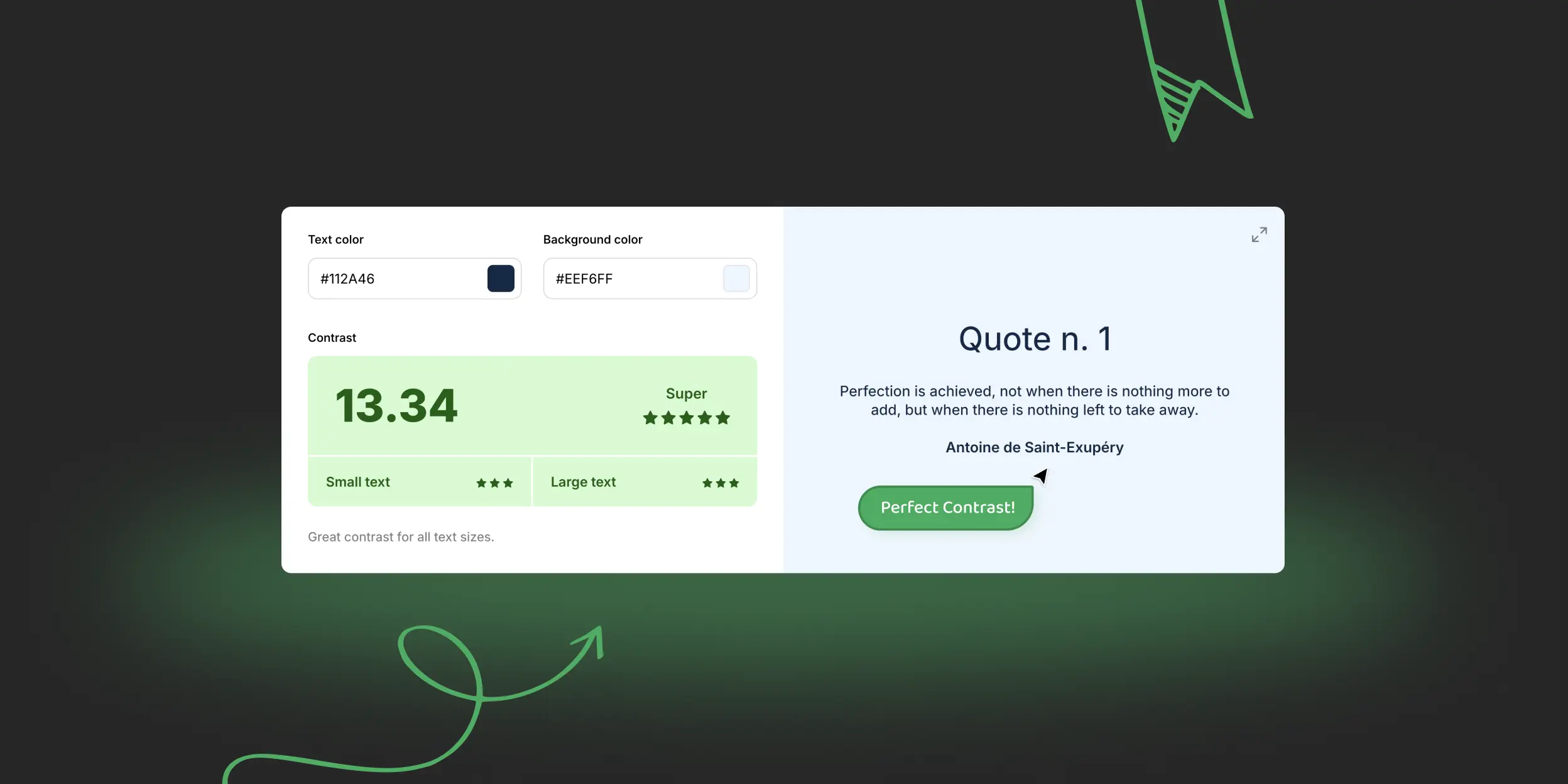
Color Contrast is Key Make sure there’s enough contrast between text and background colors. A tool like WebAIM’s contrast checker can be a lifesaver.
-
Keyboard Navigation Ensure your site is fully navigable with a keyboard. Test it yourself—can you tab through all the important elements?
-
Alt Text for Images Always include descriptive alt text for images. It helps screen readers describe the image to users who can’t see it.
-
Clear Typography Use legible fonts and avoid super tiny text. Bonus points for scalable fonts that adjust with browser settings.
-
Don’t Forget Forms Label your form fields clearly and provide helpful error messages. Make forms easy to navigate and fill out.
Tools to Make Accessibility Easier
You don’t have to go it alone. There are fantastic tools to help you bake accessibility into your designs:
-
WAVE: For spotting accessibility issues.
-
Axe: A browser extension for testing accessibility.
-
Contrast Checker: Ensures your colors are readable.
-
NVDA or VoiceOver: Screen readers you can test with.
Tools to Make Accessibility Easier
Accessibility isn’t just a checklist; it’s a mindset. It’s about putting yourself in someone else’s shoes and thinking about how they’ll interact with your design. At DesignLion, we always ask: Can everyone enjoy this? If the answer isn’t a resounding “yes,” we go back to the drawing board.
Let’s Create Something Beautiful Together
We believe the web should be a place where everyone feels welcome. By prioritizing accessibility, you’re not just meeting requirements—you’re making the internet a kinder, more inclusive space.
Need help making your website accessible? Reach out to us at DesignLion—we’re all about crafting digital experiences that work for everyone.
Stay creative, stay inclusive!
— The DesignLion Team